本文と画像の投稿方法は、基礎編に記載しましたが、それ以外にも投稿時に活用できるボタンがたくさんありますので、ご紹介します。
クイックタグを使いこなす

このテンプレートには、クイックタグとよばれる便利なショートカット機能が付属しています。
見出し
見出しは、文章の件名や区切りに使います。クイックタグには、H3~H5の見出しのサイズがあり、下記のようになります。
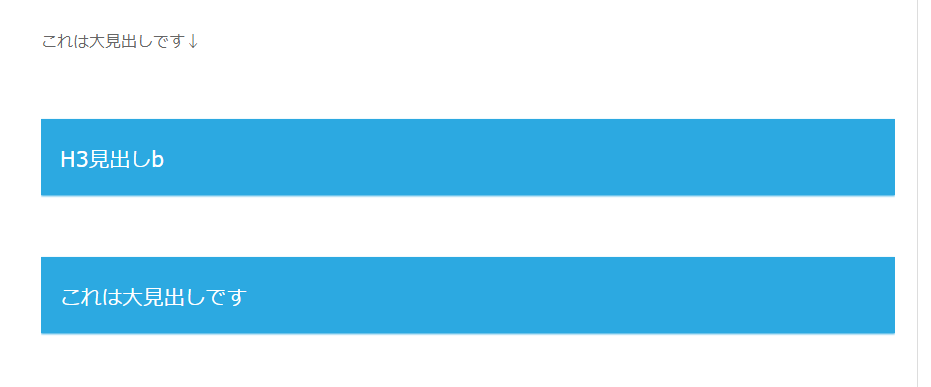
↓大見出し【H3見出しb】

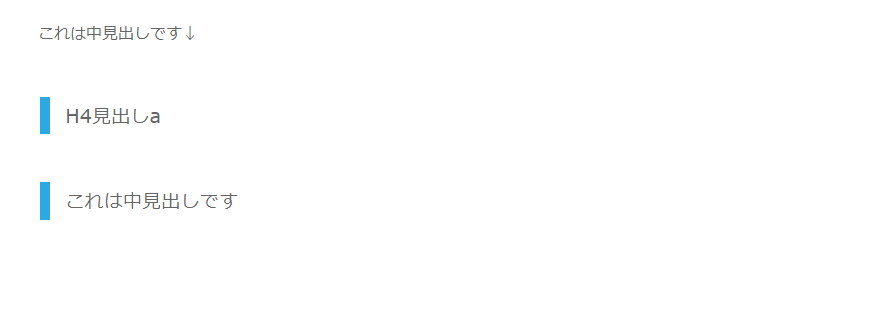
中見出し【h4見出しa】

小見出し【h5見出しa】

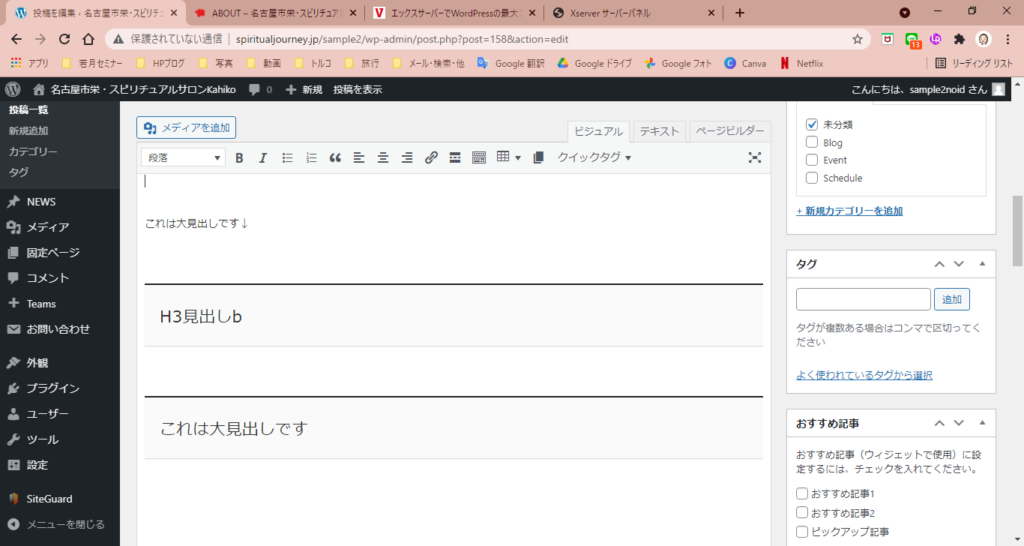
クイックタグの中から使いたい見出しサイズをクリックして、文字を書き換えます。
クイックタグから仕様を推奨するのは上記の3種類ですが、他の見出しも使えますので、お試しください。

編集画面では黒く表示されますが、投稿すると青に変わります。
YouTubeの挿入
YouTubeには、ブログなどで共有ができるように、埋め込みコードが装備されています。

このまま投稿画面に貼りつけしても、レスポンシブ対応していないため、スマートフォンでは画面からはみ出して表示されてしまいます。ので、クイックタグを使ってYouTubeの埋め込みコードを貼り付けます。

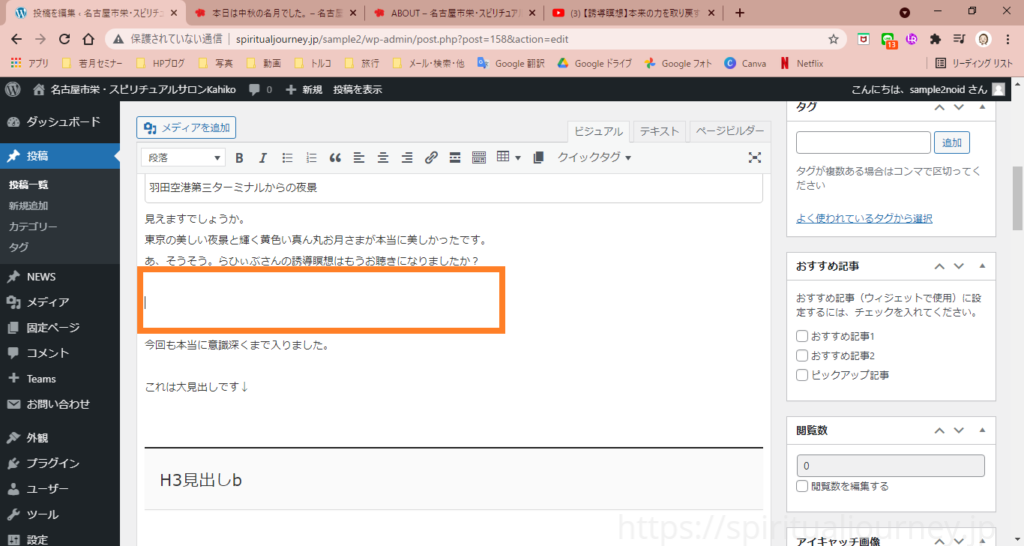
まず先に、YouTube画像の前と後ろの文章を入力しておきます。間に一行空けておきます。


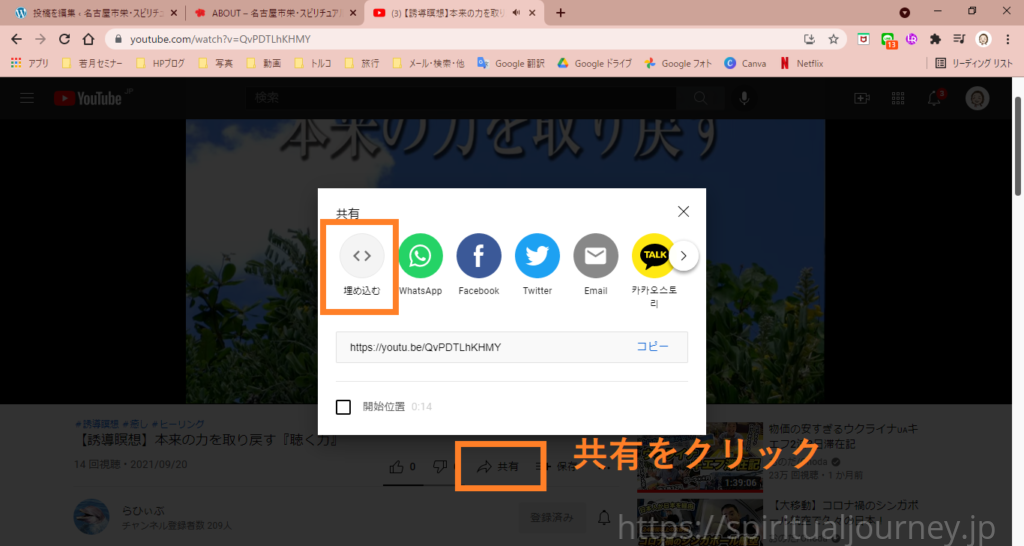
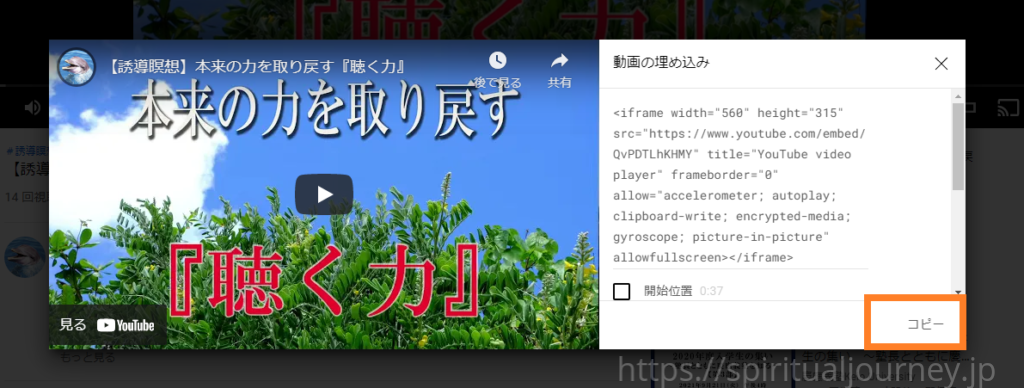
YouTubeから埋め込みコードをコピーします。

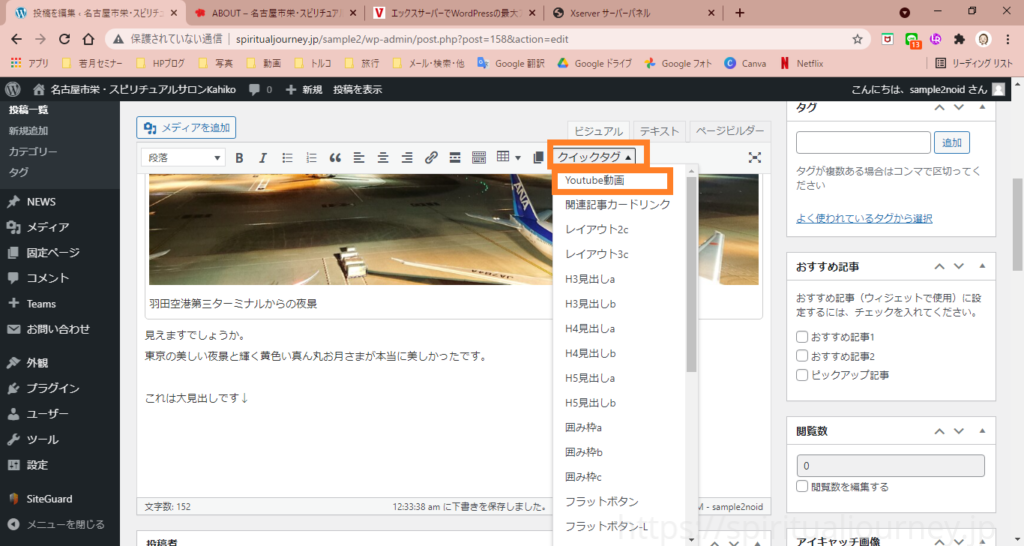
次に、ブログ投稿画面のクイックタグからYouTube動画を選択します。

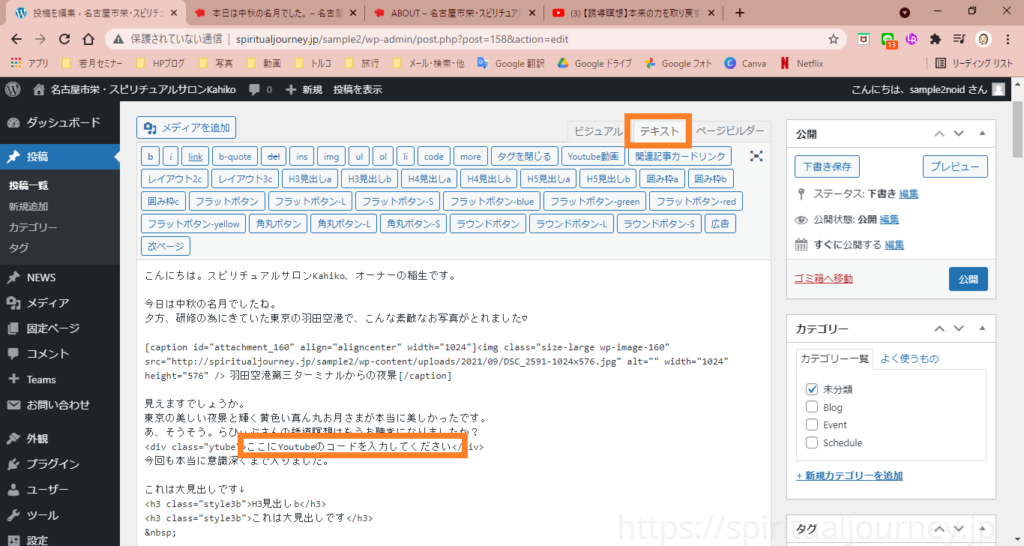
テキストタブに切り替えて、【ここにYouTubeのコードを入力してください】行を見つけます。
見つけたら、その文字を消して、同じ場所にコードを貼り付けします(コピペします)。
貼り付けしたら、ビジュアルタブに戻してみると…

真っ白!!ですが、投稿完了するとちゃんと表示されます。

プレビューでも表示されるので確認してみてください。

あとは、残りの文章を入力していきましょう。
関連記事を挿入する
「前回のこちらのブログでご紹介したイベントですが」などと紹介したい時、関連記事カードリンクが使えます。
まずは、前回の記事のURLをコピーします。

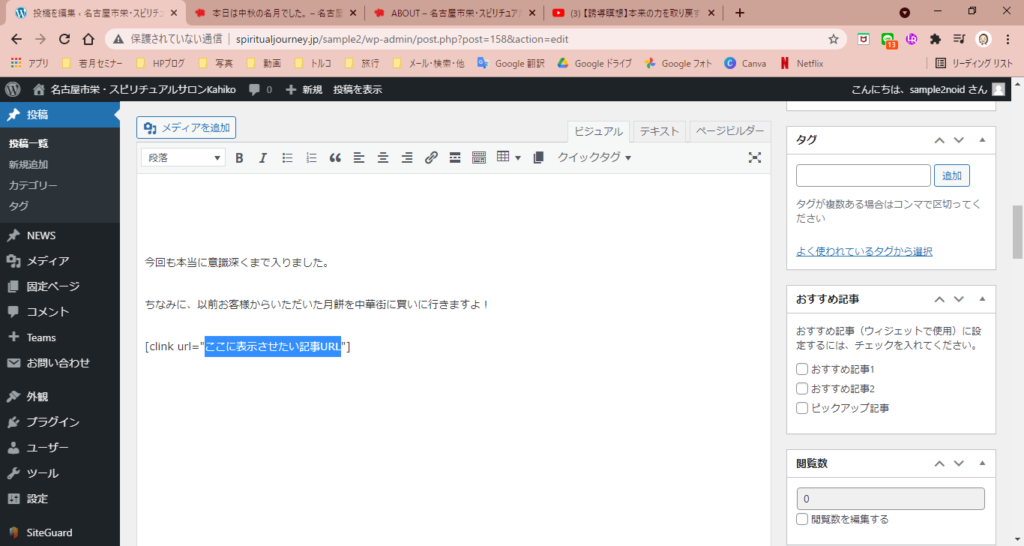
クイックタグから、関連記事カードリンクをクリックして、

【ここに表示させたい記事URL】の文字を消して””の間にURLを貼り付けします。

投稿すると、こんな表示になります。
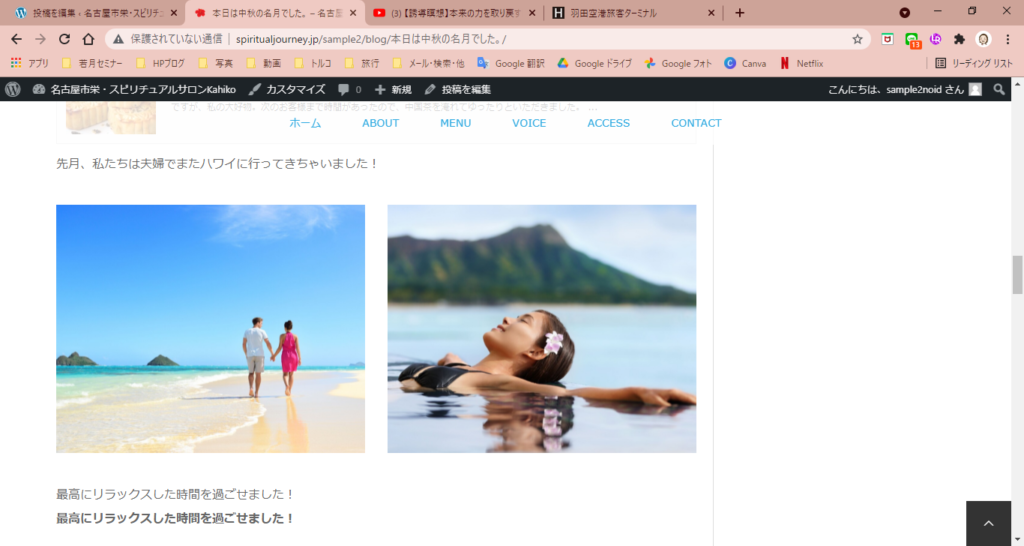
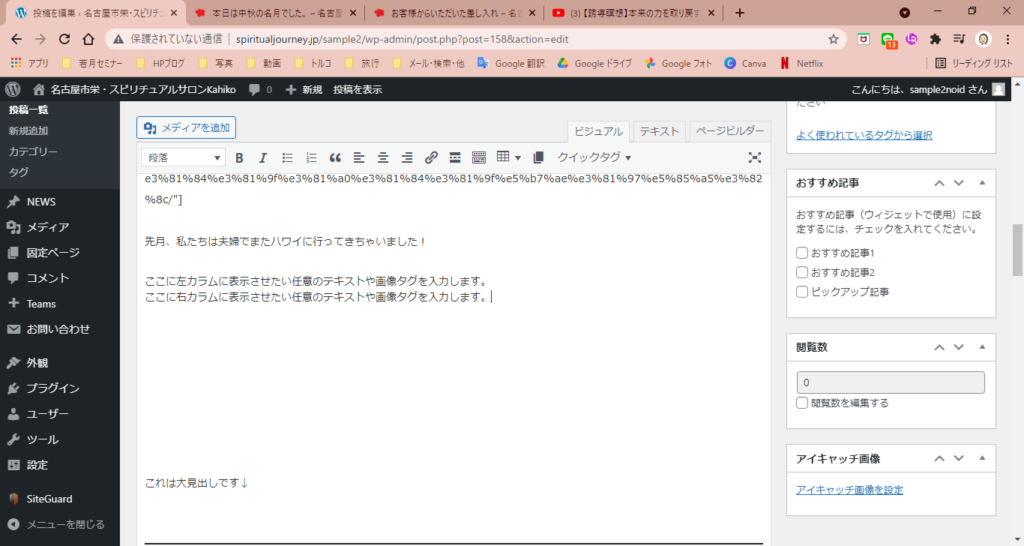
画像を横並びにして表示する

こんな風に2枚または3枚の画像を横並びにできます。
クイックタグの【レイアウト2c】【レイアウト3c】を使います。

【ここに〇カラムに表示させたい任意のテキストや画像タグを入力します。】の部分を消して、【メディアを追加】ボタンから画像を選んで挿入します。

この画面では縦並びですが、投稿完了すると、パソコン版では横並びに、スマホ版では縦並びに表示されます。
※写真のサイズが違うものだと、右と左の高さがズレて表示されてしまうことがあります。
シンプルな囲み枠

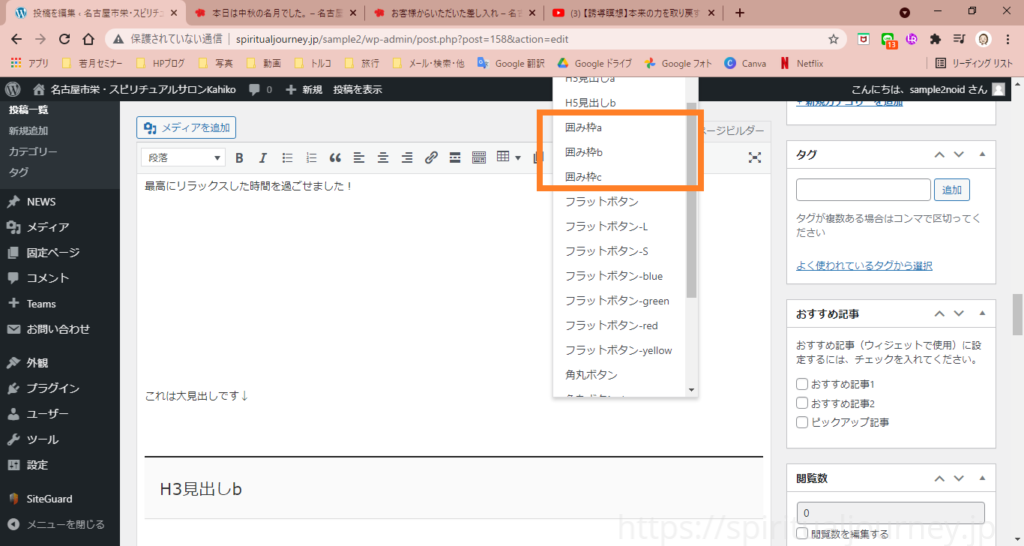
引用ではなく、囲み枠で何かをお知らせしたり、目立たせたい場合はも、クイックタグの【囲み枠abc】のいずれかを使って装飾することができます。
※引用は画像のボタンです。わけて使うのが暗黙のルールです。

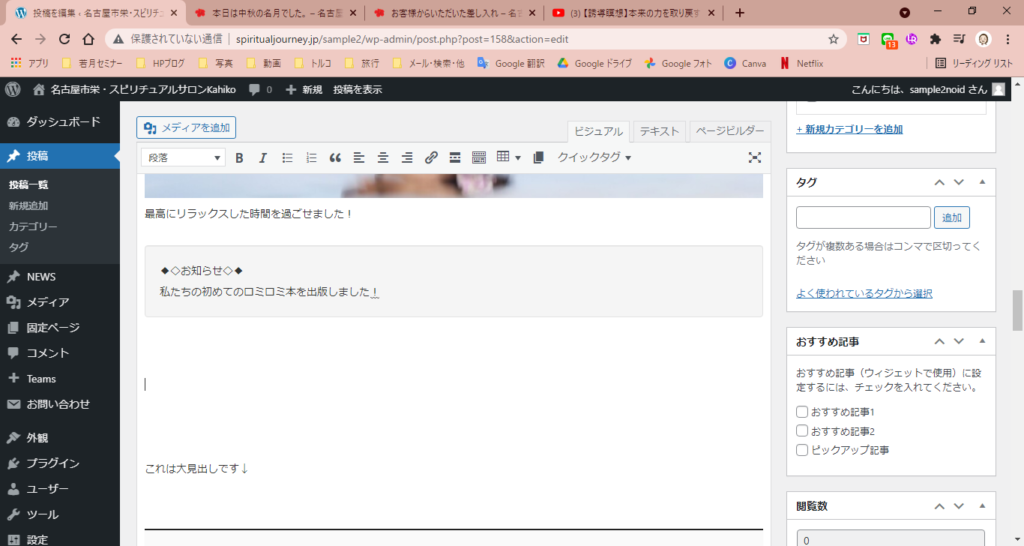
こちらは、【囲み枠a】です。改行する場合は、【SHIFT+ENTER】で改行します。
その他のボタン
リンクを貼る

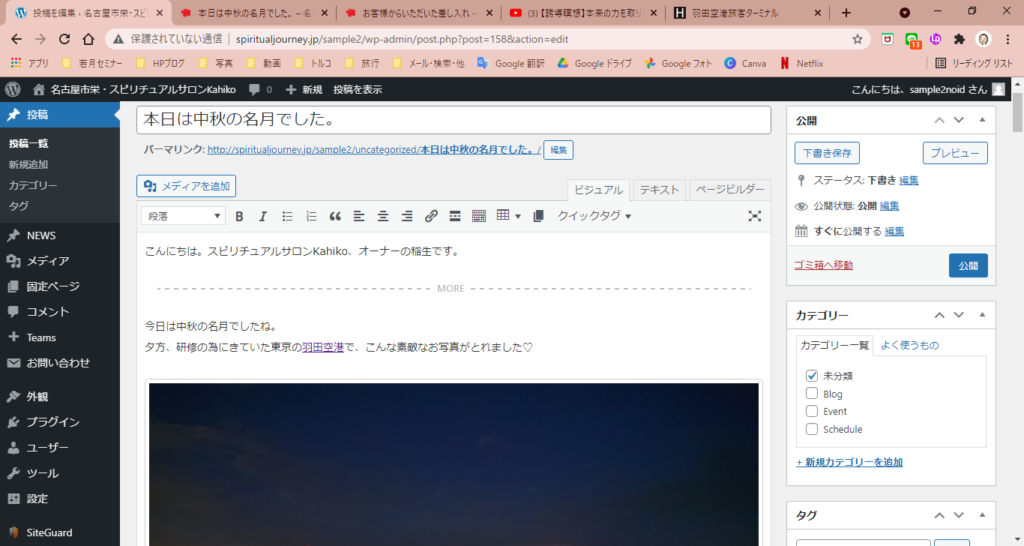
入力した文字にリンクを貼る場合は、リンク先のURLを先にコピーします。例えば、羽田空港の公式サイトのリンクを貼りたい場合は、羽田空港公式サイトのURLをコピーします。

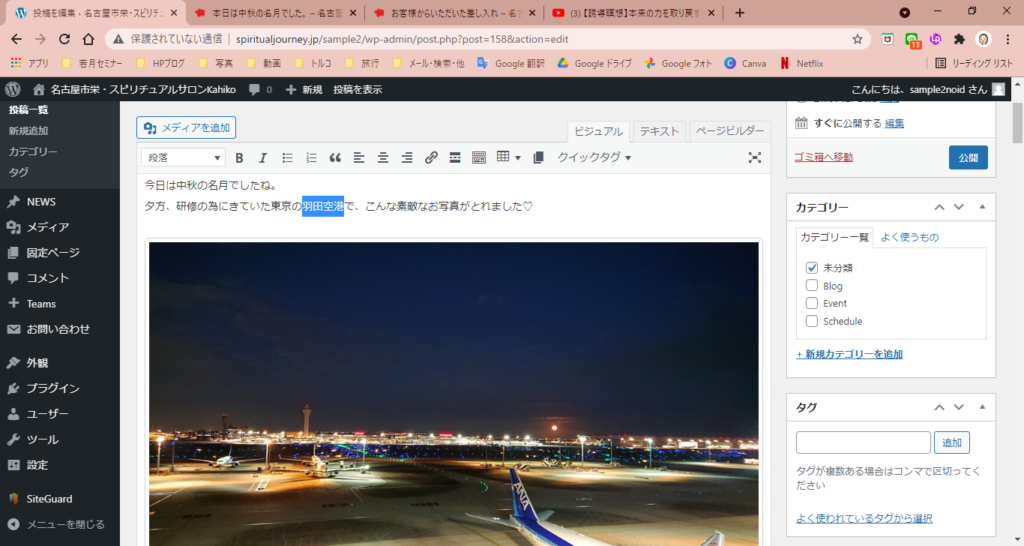
次に、投稿画面のリンクを貼りたい文字をドラッグして色を変え、【リンク】ボタンをクリックします。

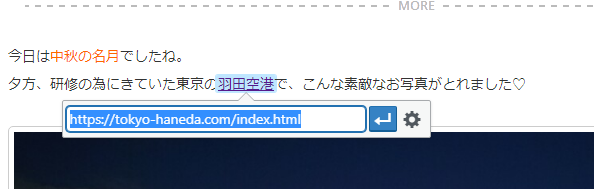
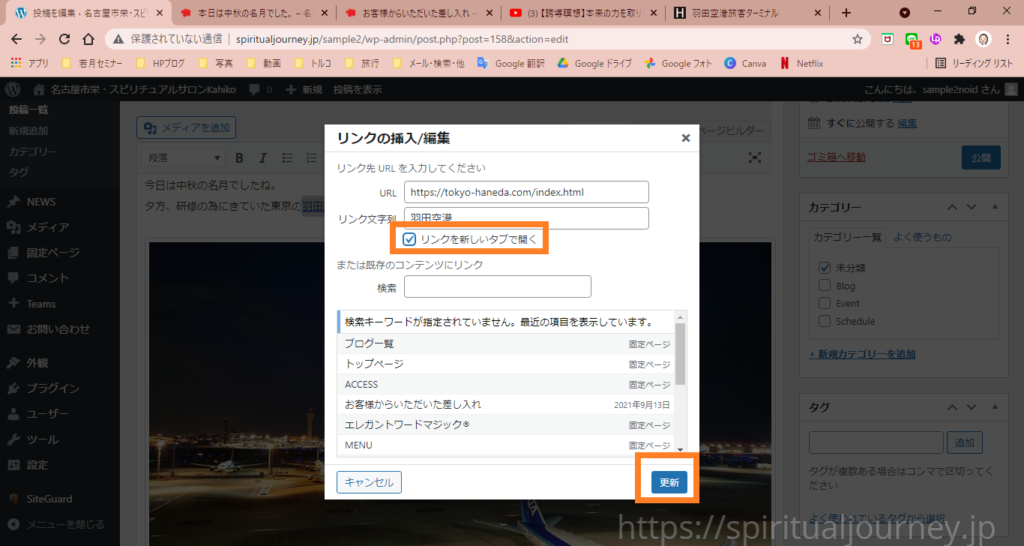
矢印ボタンをクリックすると、リンクを貼れますが、クリックしたときに別ページで羽田空港のサイトを開きたい場合は、設定の歯車マークをクリックします。

【リンクを新しいタブで開く】にチェックを入れて、更新をクリックしたら完了です。
箇条書きとナンバリング
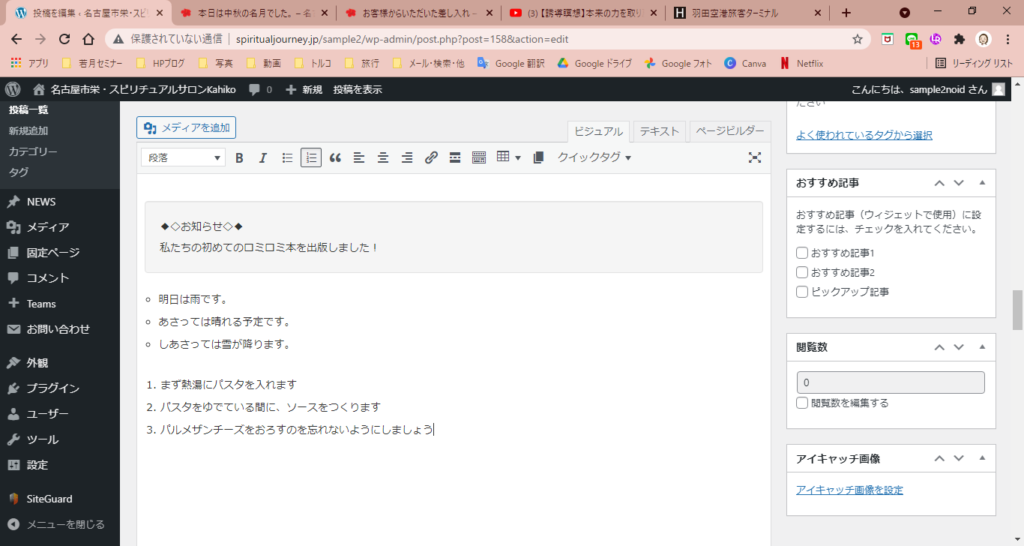
最初に【箇条書き】ボタンをクリックして文章を入力して、ENTERをクリックします。
次の行ができるので、入力をしていきます。
入力が終わったら、ENTERを2回おすと、通常の入力欄に戻ります。
※ナンバリングも同じです。

文字に色を付ける
色を付けたい部分をドラッグして色を反転させてから、【文字カラー】のボタンをクリックして色を選択します。

色がかわります。他のボタンを併用して太文字にもできます。

「もっと読む」ボタン

このテンプレートでは、使用してもしなくてもあまり変わりありませんが、インターネットサイトによくある”もっと読む”ボタンを出すかどうかです。
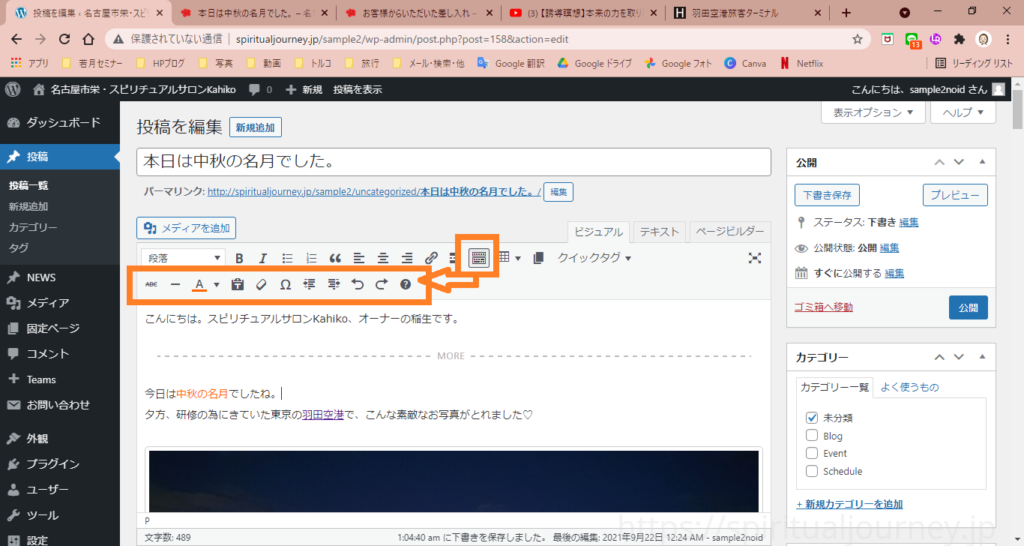
ボタンを増やす

文字カラーの変更や、前に戻るボタンなどが表示されます。
スマートフォンの画面はPCと同じですが、細かいところが違うので下記をご覧ください。
基礎編はこちらです。















